Ext JS の味見 - 5
「前回のフォームパネルにバリデーションを追加してみる。」
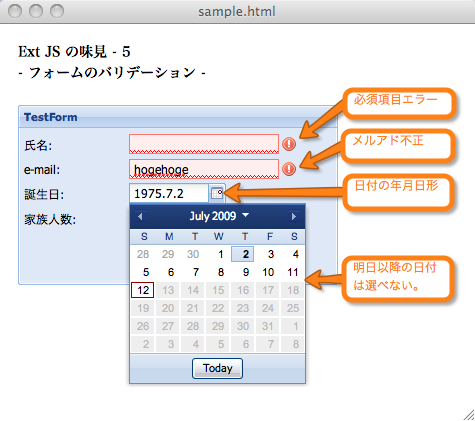
Ext JS のフォームの強力な一面としてバリデーションがある。簡単なの設定だけで、これだけのチェックとエラーメッセージの表示ができる。
Ext JS を使わずに、入力用のカレンダーを作って、バリデーションの仕組みを作って、イベントを埋め込んで、メッセージを表示させる仕掛けを作るのって、ノウハウがあっても、かなり面倒な作業になるはず。ビジネスロジックのテストの前に、その仕掛けのテストもいるしね。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- CacheFly を使って、Ext JS を読み込む --> <link rel="stylesheet" type="text/css" href="http://extjs.cachefly.net/ext-2.2.1/resources/css/ext-all.css" /> <script type="text/javascript" src="http://extjs.cachefly.net/builds/ext-cdn-771.js"></script> <script type="text/javascript"> Ext.QuickTips.init(); // ツールチップを有効 Ext.form.Field.prototype.msgTarget = 'side'; // 各フィールドの横にバリデーション時のアイコンを表示させる function sample5() { var panel = new Ext.form.FormPanel({ title: 'TestForm', height: 180, width: 320, frame: true, items: [{ // フォーム内の項目の配列 xtype: 'textfield', name: 'name', fieldLabel: '氏名', allowBlank: false, // ブランクを認めない maxLength: 20 // 長さ制限の指定 }, { xtype: 'textfield', name: 'email', fieldLabel: 'e-mail', vtype: 'email', // メルアドのバリデーションを指定 maxLength: 50 // 長さ制限の指定 }, { xtype: 'datefield', name: 'birthday', fieldLabel: '誕生日', format: 'Y.n.j', // 表示書式指定 minValue: new Date(1900, 0, 1), // 最過去日付の指定 maxValue: new Date() // 最未来日付の指定 }, { xtype: 'numberfield', name: 'family', fieldLabel: '家族人数', minValue: 1, maxValue: 100 }], buttons: [ {text: '送信'} ] }); return panel; } Ext.onReady(function() { var panel = sample5(); panel.render('foo5'); }); </script> </head> <body style="margin:5mm;"> <h1>Ext JS の味見 - 5</h1> <h2>- フォームのバリデーション -</h2> <br /> <div id="foo5"></div> </body> </html>
実際の動作画面は、下図の通り。うまくスクリーンショットが撮れなかったんだけど、"!" の上にマウスを重ねると、エラーメッセージが表示されるようになってる。上のコードをコピペして、実際に動かして確かめてみて欲しい。